طراحی و اجرای شبکه های کامپیوتری در کرمانشاه و شهرستانهای تابعه
انجام پروژه های دانشجویی
آموزش های طراحی وب
آموزشهای شبکه
CSS Margin
با استفاده از خاصيت margin در CSS ، می توان فضای خالی به دور عناصر ايجاد کرد . اين امکان نيز وجود دارد که با تعيين مقدارهای منفی ، باعث هم پوشانی و تداخل عناصر در يکديگر شد .
Margin
Margin رنگ پس زمینه ندارد و بسیار شفاف است .
حاشیه های بالا پایین راست و چپ را می توان بصورت مستقل از هم تغییر داد و یا می توان بصورت خلاصه کل خواص را با هم تغییر داد.
مقادیر ممکن
Value |
Description =توصیف |
auto |
خود مرورگر حاشیه را محاسبه می کند |
length |
یک حاشیه خاص بر حسب px,pt ,cm,em است و به صورت پیش فرض 0px در نظر گرفته می شود . |
% |
توسط اين حالت به ميزان درصد تعيين شده ، از کل ارتفاع عنصر را به عنوان فضای حاشيه در نظر می گيريم . |
inherit |
مشخص می کند که حاشیه باید از عنصر پدر و مادر به ارث برده شود . |
نکته: همچنین ممکن است با مقادیر منفی عناصر به هم پوشانی برسند .
margin به صورت خاصیت تک مقداری
در CSS، ممکن است به تعیین حاشیه های مختلف بر ای طرف های متفاوت دست بزنیم .
نمونه کد برای margin به صورت تک مقداری
margin-top:100px;فضای بالای عنصر
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
پیش نمایش
margin به صورت خلاصه نویسی
جهت مختصر نویسی در کد نویسی ما تمام خواص margin را در یک خاصیت می نویسیم فقط بایستی توجه شود که رعایت ترتیب بشود .
ویژگی خلاصه نویسی برای تمام مقادیر حاشیه ، margin است .
مثال برای مختصر نویسی margin
margin:100px 50px;
خاصیت margin می تواند یک تا چهار مقدار بگیرد.• margin:25px 50px 75px 100px;
o top margin is 25px
o right margin is 50px
o bottom margin is 75px
o left margin is 100px
• margin:25px 50px 75px;
o top margin is 25px
o right and left margins are 50px
o bottom margin is 75px
• margin:25px 50px;
o top and bottom margins are 25px
o right and left margins are 50px
• margin:25px;
o all four margins are 25px
تمام خواص margin در css
Property |
Description |
margin |
ویژگی مختصر نویسی برای تنظیم خصوصیات حاشیه را در یک بیانیه |
margin-bottom |
مجموعه حاشیه پایین یک عنصر |
margin-left |
مجموعه حاشیه چپ یک عنصر |
margin-right |
مجموعه حاشیه راست یک عنصر |
margin-top |
مجموعه حاشیه بالا یک عنصر |
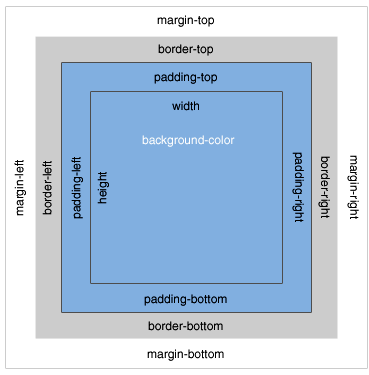
دستور margin یکی از کدهای پیچیده و در عین حال آسان است که با توجه به تصویر زیر آن را بهتر درک خواهید کرد!

برچسب مطالب :
css چیست| قواعد نوشتاری زبان css | کلاس و id در css| چگونگی عملکرد css| تنظیم پس زمینه background در css | متن در css| فونت در css | لینک ها در css | لیستها در css | جداول در css| باکس Box Model در css | ویژگی css border | ویژگی css outline| ویژگی css margin | ویژگی css padding | گزینشگرهای گروهی در Css | خاصیت css dimension | خاصیت css display | خاصیت css position | خاصیت css floating | خاصیت css align | شبه کلاسها در css | شبه عناصر در css | نوار هدایت در css | گالری تصاویر در css| ایجاد تصاویر شفاف در css| خاصیت image sprites در css | انواع رسانه ها در css | انتخاب گرها در css| معرفی css3| حاشیه در css3| پس زمینه در css3| خاصیت css3 gradients| جلوه های متن در Css3| فونت در css3| تغییر شکل های 2 بعدی در css3| ترنسفرم های سه بعدی در css3 | خاصیت css3 transitions | انیمیشن در css3 | ستونهای چند گانه در css3 | رابط کاربری css3 |
قواعد نوشتاری زبان css
کلاس و id در css
چگونگی عملکرد css
تنظیم پس زمینه background در css
متن در css
فونت در css
لینک ها در css
لیستها در css
جداول در css
باکس Box Model در css
ویژگی css border
ویژگی css outline
ویژگی css margin
ویژگی css padding
گزینشگرهای گروهی در Css
خاصیت css dimension
خاصیت css display
خاصیت css position
خاصیت css floating
خاصیت css align
شبه کلاسها در css
شبه عناصر در css
نوار هدایت در css
گالری تصاویر در css
ایجاد تصاویر شفاف در css
خاصیت image sprites در css
انواع رسانه ها در css
انتخاب گرها در css
معرفی css3
حاشیه در css3
پس زمینه در css3
خاصیت css3 gradients
جلوه های متن در Css3
فونت در css3
تغییر شکل های 2 بعدی در css3
ترنسفرم های سه بعدی در css3
خاصیت css3 transitions
انیمیشن در css3
ستونهای چند گانه در css3
رابط کاربری css3

 09331377032
09331377032